
Puede que ya sepas lo que es un blog y que en este sentido, no sólo sirve para ganar dinero sino también para posicionar tu página web y competir por los primeros puestos de Google. Y es que si aún no lo sabes, tu objetivo debería ser estar en esa ansiada primera página cuando los usuarios hacen búsquedas relacionadas con tu contenido. Para ello, tener un blog actualizado con contenido original y con una creación permanente de artículos, puede ayudarte y mucho. En este post te vamos a mostrar cómo crear un blog con WordPress.
Cómo crear un blog con WordPress paso a paso
TABLA DE CONTENIDOS
- ¿Por qué elegir WordPress?
- Diferencias entre wordpress.com y wordpress.org
- Elegir el nombre de dominio para tu blog
- Instalar WordPress para comenzar a crear tu blog
- Configuración básica de WordPress
- Qué es un plugin y cuáles debes instalar
- Crear tu primera entrada en WordPress
Si hay un gestor de contenidos rey en el blogging ese es sin duda WordPress. Pero sin embargo, no es la única opción para crear un blog. Durante años WordPress tuvo en Blogspot y en Blogger sus grandes competidores, pero estos con el paso del tiempo fueron cediendo terreno. Ahora el gran competidor de WordPress está en Medium, una plataforma que fue creada por los cofundadores de Twitter y que es bastante sencilla sin muchas opciones de personalización ni diseño, porque se trata de una plataforma centrada en la creación de contenido. Por ello, si no te importa mucho cómo es el diseño de tu blog, elegir Medium es una buena opción. Pero qué tiene WordPress frente a Medium para elegirlo.
Por qué elegir WordPress
WordPress es un CMS o gestor de contenido que te ofrece multitud de posibilidades. Entre otras cosas, las opciones de personalización y de diseño se amplían notablemente, y además la formación que tienes a tu disposición sobre WordPress es amplia, con multitud de tutoriales y videotutoriales a los que puedes acceder de forma gratuita.Entre las cuestiones interesantes que vas a tener a tu disposición con WordPress destacan la gran variedad de plantillas gratuitas, la cantidad de plugins que añaden funcionalidades nuevas a tu página como formularios de contacto, sistemas de backups, sistemas de seguridad web, los builders tipo Elementor que ahora te hacen aún más sencillo el diseño de tu blog, lo sencillo que es instalar WordPress y sobre todo, la gran comunidad que existe detrás donde prácticamente vas a poder encontrar la solución a cualquiera de tus dudas de soporte.
Diferencias entre wordpress.com y wordpress.org
Cuando te decidas a crear tu blog con WordPress, una de las dudas que te surgirán es si optar por wordpress.com o wordpress.org. ¿En qué se diferencian?WordPress.com te permite crear de forma gratuita tu blog sin pagar nada, aunque tiene ciertas restricciones y quizás en este sentido, optar por ella puede ser una buena opción para el inicio, pero si quieres llevar tu blog de forma más o menos seria, no es lo más recomendable.
En este sentido, la cara b es que wordpress.com te da un dominio como tublog.wordpress.com y las opciones para elegir el que quieres se complican. Además se limitan las opciones de personalización, con mucho límite de temas para elegir y sin la posibilidad de instalar plugins y el blog, siempre estará en los servidores de WordPress, y si después quieres optar por pasar a un plan de pago de WordPress, los precios son muy elevados.
A diferencia, wordpress.org es es el propio software de Wordpress de código abierto que puedes descargar e instalar en un hosting para poder diseñar tu web. En este sentido, vas a necesitar comprar un dominio y un servicio de hosting. A cambio, tendrás todo el control sobre tu blog, y podrás optar a todas las opciones de personalización y diseño, pudiendo acceder a todo el repositorio de plugins y temas que te ofrece WordPress.
Así que, si de verdad quieres que tu blog sea serio y crezca, optaría por wordpress.org, y olvidaría la opción de wordpress.com. No obstante, siempre tienes la opción de comenzar a crearlo en wordpress.com y migrarlo a un hosting más adelante.
Caja
Elegir el nombre de dominio para tu blog
Uno de los primeros pasos que tendrás que dar para crear tu blog en WordPress es contratar un nombre de dominio. En este sentido, esta opción como hemos comentado antes, se limita si optas por crear tu blog en wordpress.com. En caso de que no sea así, opta por registrar un nombre de dominio que sea corto (no más de 25 caracteres) y fácil de recordar. Evita símbolos, números y caracteres como la ñ que dificultan la escritura y aumentan las posibilidades de que los usuarios lo escriban mal.Es interesante que en el nombre de dominio incluyas una palabra clave de tu blog. Por ejemplo, imagínate que vas a crear un blog sobre viajes, pues si puedes intenta que en el nombre de tu dominio, esté esta palabra clave. Te recomiendo que crees una lista de posibilidades y que en este aspecto, utilices nuestro buscador de dominios, para ver cuál está o no libre.
Otra duda que te puede surgir es qué tipo de extensión añadir a tu nombre de dominio, si .com, .es, .org, .online. Las posibilidades son variadas, pero si está libre el .com, opta siempre por el .com.
EL DOMINIO MÁS BUSCADO
EL MÁS BUSCADO
14,99€
DOMINIO MADE IN SPAIN
MADE IN SPAIN
14,99€
PARA BLOGS
PARA PÁGINAS PERSONALES
24,95€
DOMINIO RECOMENDADO
NOVEDAD
1,99€
Instalar WordPress para comenzar a crear tu blog
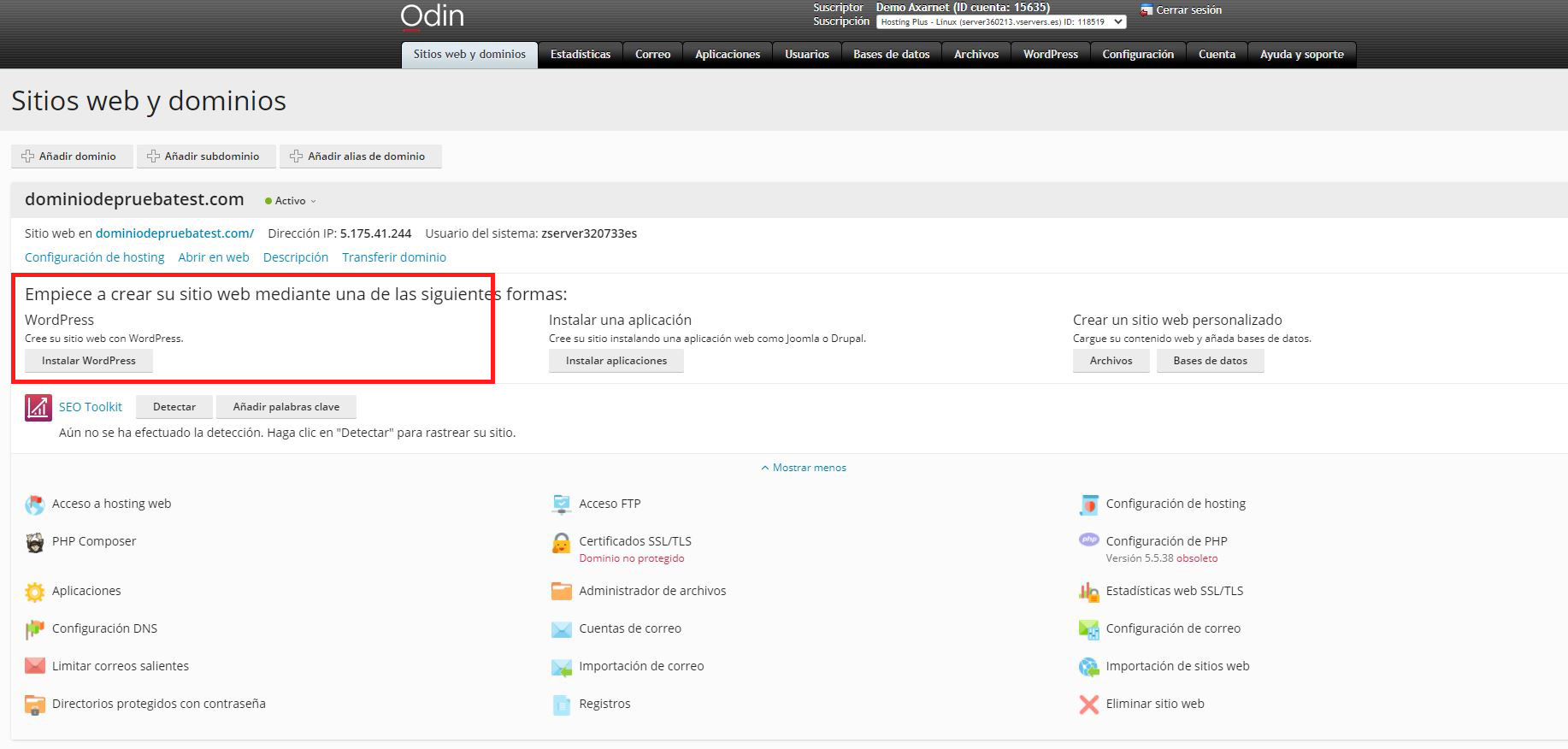
Instalar WordPress con Axarnet es bastante sencillo, ya que en todos nuestros planes de Hosting tienes la opción desde el panel de control Plesk de instalarlo en un clic. Otra opción es optar por un Hosting WordPress, donde te encontrarás que el CMS ya está instalado.Cuando entras a tu panel de control Plesk y acceder en la parte superior a la suscripción donde deseas instalar WordPress, se te abre una ventana con varios accesos directos. El primero de ellos es Instalar WordPress. Haz clic sobre este botón y se te abrirá una ventana para que selecciones varios parámetros de configuración.

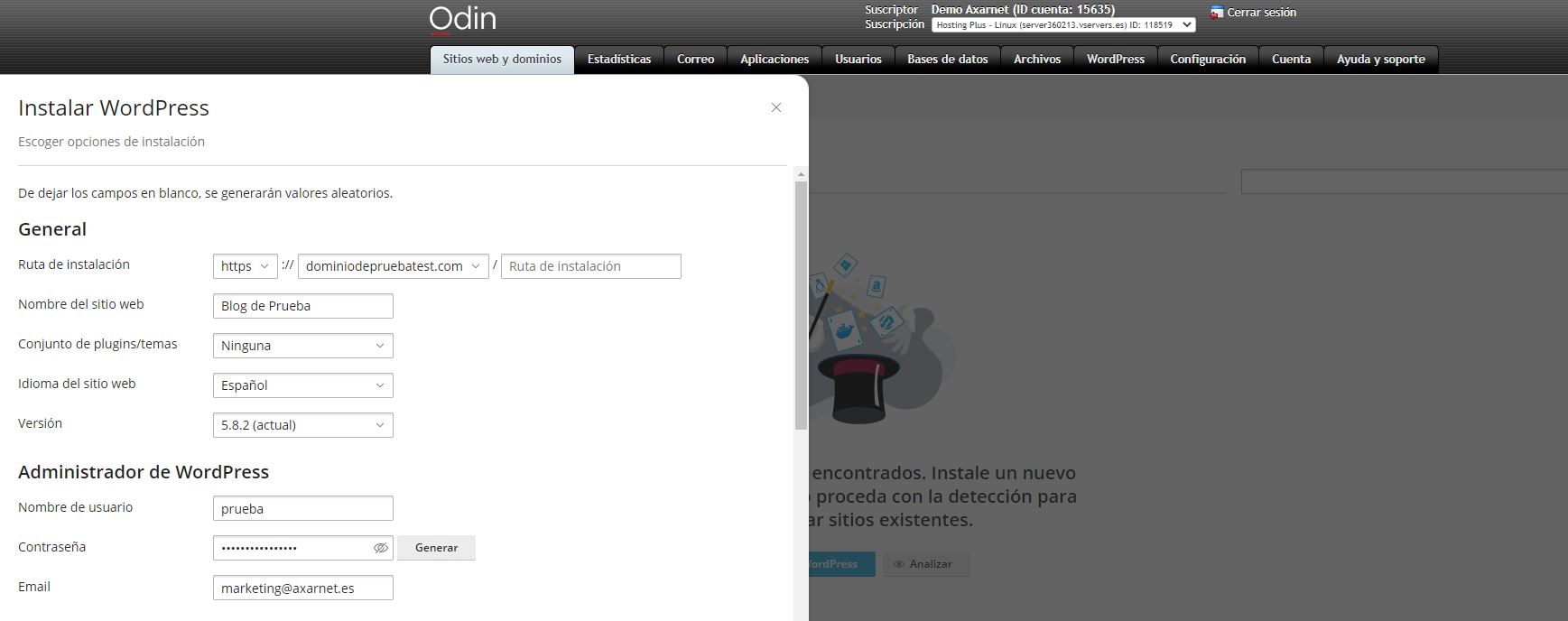
En General, deberás indicar donde quieres que se instale wordpress, el nombre de tu sitio web, si quieres un conjunto de plugins, el idioma de tu blog y la versión de WordPress con la que quieres trabajar (te aconsejamos dejar la más actualizada).
En Administrador de WordPress deberás introducir tu nombre de usuario, contraseña y el email de administrador. Estas serán las credenciales para acceder después a tu blog. En Base de datos, podrás cambiar el nombre de la base de datos, así como el usuario y contraseña de la misma.
Y por último en Configuración de actualizaciones automáticas, podrás seleccionar si deseas que se actualice WordPress y los plugins y temas de forma automática. Te recomendamos dejar en el primer caso, la actualización automática y en el segundo, desactivarlas y hacerlo tú manualmente. Una vez rellenado todo, dale a Instalar y se iniciará el proceso de instalación.

Configuración básica de WordPress
Una vez instalado Wordpress, acceder a él es sencillo para comenzar a configurar tu blog. Deberás poner en la URL de tu navegador el nombre de tu dominio /wp-admin/. Otra opción es hacerlo desde el Panel de Plesk, seleccionando la suscripción donde tienes instalado tu WordPress y haciendo clic sobre Iniciar sesión.Uno de los primeros pasos que deberás dar es instalar un tema para tu Blog. Para ello deberás dirigirte en el menú que encontrarás a la izquierda a Apariencia> Temas. Busca en el repositorio de WordPress el tema que más te guste, pulsa sobre instalar y después, actívalo. Tras activar el tema que quieres usar, puedes comenzar a personalizar las opciones de diseño que da tu tema o plantilla.
Entre las cuestiones que puedes incorporar es un logotipo, el favicon y un título y una descripción para tu blog. Este tipo de cuestiones suelen encontrarse en las opciones de personalización en Identidad del sitio.
Otra cuestión básica que necesitarás crear en tu blog será el menú. Para crear uno y editarlo cuantas veces quieras, deberás dirigirte a Apariencia> Menús. Ahí podrás seleccionar las páginas, entradas y enlaces personalizados que deseas que tenga tu menú.
Para completar la configuración básica de tu blog, dirígete a la pestaña Ajustes de la barra izquierda. Encontrarás varias secciones, y en cada una de ellas vas a poder configurar algunas cuestiones:
- Generales: aquí podrás incorporar el título de tu blog y la descripción corta, cambiar el email de administrador que has introducido en el proceso de instalación, el idioma del blog y el formato de fecha.
- Escritura: podrás seleccionar la categoría por defecto de las entradas y el formato por defecto.
- Lectura: podrás decidir qué página se muestra como página de inicio de tu blog, si una página estática que diseñes o una página que se crea de forma automática con tus últimas entradas. Deberás configurar el número de entradas que quieres que se vea en tu sitio y ojo, bloquear o no la visibilidad en los motores de búsqueda. Asegúrate que esta opción no está seleccionada o estarás indicándole a Google que no indexe tu blog.
- Comentarios: en esta sección podrás permitir o no a la gente que lee tu blog que envíe comentarios y optar por opciones de filtrado antes de publicar los comentarios de la gente. Te recomendamos optar por una aprobación manual de tu comentario.
- Medios: podrás determinar el tamaño de las imágenes que se suben a tu blog.
- Enlaces permanentes: en este apartado podrás decidir la estructura personalizada de tus enlaces permanentes. Te aconsejamos mantener esta opción en estructura personalizada o nombre de la entrada.
- Privacidad: podrás estar una página de política de privacidad o en caso de que ya tengas, seleccionar la que quieras.
En nuestro webinar sobre WordPress, abordamos parte de esta configuración, así que te aconsejamos que le eches un ojo.
Qué es un plugin y cuáles debes instalar
Si optas por la opción de wordpress.org tendrás la posibilidad de instalar plugins, programas que añaden funcionalidades específicas a tu blog. Prácticamente para cualquier cosa que se te ocurra, va a haber un plugin creado. Los más habituales, los plugins de formularios, de email marketing, de seo, de seguridad web y de diseño.No es recomendable inundar tu blog con plugins, pues cuántos más plugins tengas instalados, mayor consumo de rendimiento tendrás y en este aspecto, la velocidad de carga de tu blog se verá mermada.
En el repositorio de WordPress vas a encontrar un buen buscador y un amplio abanico de plugins donde encontrar el que necesitas. Te recomendamos instalar un plugin que te ayude con el posicionamiento SEO de tu blog, como Yoast SEO o All in One SEO; un plugin de diseño como Elementor con el que podrás mejorar mucho el diseño de tu blog; Smush.it, un plugin que te ayuda a optimizar tus imágenes para que pesen cuanto menos mejor; plugins de seguridad como Wordfence o UpDraft Plus.
Echa un vistazo a los dos webinars sobre Plugins recomendados que hemos realizado desde Axarnet donde te recomendamos algunos plugins básicos y te mostramos cómo configurarlos.
Crear tu primera entrada en WordPress
Crear tu primera entrada de WordPress es algo relativamente sencillo. Para ello, pulsa en el menú de la izquierda sobre Entradas y después haz clic en Añadir nueva. Incluye un nombre para tu entrada, que será título y el H1 de tu post.Fíjate en la url asociada a la entrada y en caso de que en los Enlaces Permanentes hayas seleccionado la opción de personalizado, edítalo como desees. Incluye alguna palabra clave.
Escribe el contenido de tu entrada. No te olvides de incorporar H2 y H3, destacados en negrita y acuérdate de no hacer párrafos muy grandes para intentar evitar que el usuario se pierda.
Conclusión
Si quieres montar un blog, vas a encontrar en el mercado varias opciones pero una de las más útiles es hacerlo con WordPress. Sigue estos pasos y comienza tu andadura en el blogging. Recuerda que un blog puede ser una gran herramienta para ganar visibilidad para tu marca. Mantén una periodicidad de actualización y poco a poco, mejora el diseño.
HOSTING WORDPRESS III
EL MÁS COMPLETO
,99
€/mes
Dominio gratis
Soporte 24x7
Cuentas de correo Ilimitadas
Webs ilimitadas
50 GB espacio SSD
HOSTING WORDPRESS II
NUESTRO RECOMENDADO
,99
€/mes
Dominio gratis
Soporte 24x7
Cuentas de correo ilimitadas
10 Webs
20 GB espacio SSD
HOSTING WORDPRESS I
PARA COMENZAR
,99
€/mes
Dominio gratis
Soporte 24x7
5 cuentas de correo
1 Web
5 GB espacio SSD

Hosting Web

Dominios
El primer paso de un negocio en Internet es contar con un dominio. ¡Regístralo!

Certificado SSL
Protege tu web, gana posiciones en Google y aumenta tus ventas y clientes.

